Bue, armé un tutorial propio para crear un sencillo header para tu página web.
1) Creamos un nuevo documento de 600x130 px y rellenamos de fondo blanco.
Ahora vamos a Layer>Layer Style>Blending Options y le damos los siguientes valores:
INNER GLOW:
GRADIENT OVERLAY:
Le damos OK, y tendría que quedarnos algo así:
2) Creamos un nuevo layer [Layer>New layer]
En esa nueva capa que creamos, vamos a hacer una selección similar a la de la imágen y la rellenamos de blanco:
Ahora vamos a [Layer>Layer style>Blending Options] y colocamos los siguientes valores:
GRADIENT OVERLAY:
Le damos OK y ponemos el layer en Soft Light / Opacity: 30%
Tendría que quedarnos algo así:
3) creamos nuevamente otro layer [Layer>New Layer]
Hacemos una seleccion rectangular similar a la de la imágen y la rellenamos de blanco:
Y ponemos el Layer en modo Soft Light / Opacity 80%
Tendría que quedar algo así:
4) Bien, ahora es el turno de ponerle algún pattern [Layer>New Fill Layer>Pattern] para adornar un poquito más el header, yo elegí este:
Le damos ok y ponemos el pattern en modo Overlay / Opacity: 30%:
5) Solo faltaría agregarle texto, elegimos la fuente que más le guste y escribimos el texto en color blanco:
Ahora vamos a [Layer>Layer Style>Blending Options]
y le damos los siguientes valores:
DROP SHADOW:
OUTER GLOW:
GRADIENT OVERLAY:
STROKE:
Le damos OK a todo y tendría que quedarnos algo así:
6) Finalmente le agregamos algun Slogan referente al sitio web donde está el cuadrado rectangular y listo.
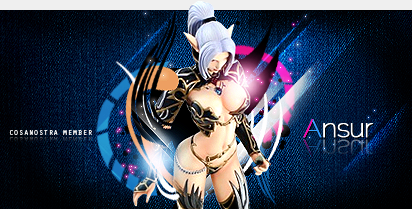
Este es mi resultado:
Espero que les haya gustado.
Resultados 1 al 8 de 8
Tema: [Photoshop] Web Header
Ver Modo Hilado
-
Senior Member

- Fecha de Ingreso
- 13 jun, 05
- Ubicación
- Rio Gallegos
- Mensajes
- 6,035
 [Photoshop] Web Header
01/12/2006, 12:15
[Photoshop] Web Header
01/12/2006, 12:15
ESCORTS Capital Federal | ESCORTS Zona Sur | ESCORTS Zona Norte | ESCORTS Zona Oeste | ESCORTS Mar del Plata | ESCORTS La Plata | ESCORTS Cordoba | ESCORTS Rosario | ESCORTS Tucuman | Escorts Almagro | Escorts Belgrano | Escorts Caballito | Escorts Centro | Escorts Flores | Escorts Microcentro | Escorts Once | Escorts Palermo | Escorts Recoleta | Escorts Tribunales | Escorts Devoto | Escorts Villa Urquiza | Escorts Caba


























 Citar
Citar